Timeline
Client
Company size
Role
UIUX Designer
Team
Contribution
Overview
TSMC-Online is the company's online customer portal that provides its customers with online services including order placement, order status tracking, and access to a variety of technical information.
Due to NDA, I’m not allowed to reveal complete design processes and deliverables. All the data is redacted and blurred and would be used for portfolio building only.
Impact
New homepage lets clients can access their frequently used features and get the most updated information from TSMC. New notification helps users understand document download and provides to the client and let the client know all terminologies at a glance. Designing a new information architecture, naming system and feature section for TSMC's clients, resulting in a 35% improvement in wafer manufacturing efficiency.
65%
Improved onboarding process
35%
Increase in wafer manufacturing efficiency
01 Challenges
Challenge 1
Users spent too much time finding the function they needed during the wafer production process.
"It took me a lot of time to figure out what is TSMC's wafer process and which function I can use.
Users 20 ( TSMC's client )
Challenge 2
Users didn't know how to use that function and get stuck in the beginning or the middle of the process.
"What is the difference between customer delivery schedule by PO and Customer Delivery by Product."
Users 2 ( TSMC's client )
Challenge 3
Beginners were having a hard time understanding and identifying all the terminology and scared of using some of functions.
"What is Logic, MS/RF and HV mean? Can you me the difference between them?."
Users 3 ( TSMC's client )
Challenge 4
A lot of stakeholders used different features at different timing, they spent a lot of time searching for the feature they frequently used.
"Every time I need to call out the feature that I use on a daily basis, the process is redundant and not easy to use?."
Users 12 ( TSMC's client )
02 Before / After
Before
Didn't led to users to use the function and also put a lot of redundant information to make users confused
After
Clearly divide into three different sections
Navigation
Working Area
Search + Tooltip
with the darker background, users will be attracted to view the navigation to let users learn the wafer production process seamlessly.
03 Design Highlights
Navigation
→ Expandable : For beginners who are not familiar with all the features, they can focus on learning first. For users use it frequently, they can collapse the navigation to focus on other tasks e.g notification and document download.
→ From horizontal to vertical : Vertical navigation design consider user can understand the wafer process at a glance and can add more features when TSMC has more advanced technologies to provide to their customers.
After
Vertical Order can let users to have a quicker understanding of what service that TSMC provided in this website
Before
There are no extra for more features in the future so they need to keep merging all the features into one category .
Mega Menu
→ Categorize hierarchy: To let users to have more clear of what can each features help with different wafer process, we reorganize all the features
→ Description: Add descriptions to assist beginners or who are not familiar with specific functions.
After
Reorganize all the features based on using tree testing and interviewing customer service team to iterate the naming and grouping.
Before
No description and unclear categorization causing users can't understand which feature that they can use.
Onboarding tutorial
→ Onboarding Animation : Based on animation to let users understand the overall homepage layout instantly.
→ Module highlight: Introduce each section to let users can a brief understanding to avoid lost in the information.
After
Users can know the overall layout with in 5 seconds and the onboarding process can lead users to explore the main features.
Before
No onboarding leading process, users need to explore by themselves or read user manual pdf to have a brief understanding.
Widgets
→ Based on different users needs, users can customize the sequence of the function to assist their daily tasks. Five widget including favorite function, you might also like, tapeout dashboard, docuement download and service now.
After
Put all the widget into the middle to let users focus on their tasks.
Before
Due to the naming and the features are confusing, the usage of customized widget is extremely low.
04 Process
01 Research
Based on survey results and interviewing 20+ customer service team from TSMC to know what is the current problem
02 Information Architecture
Based on different features that stakeholder will use, create different sections for different purposes.
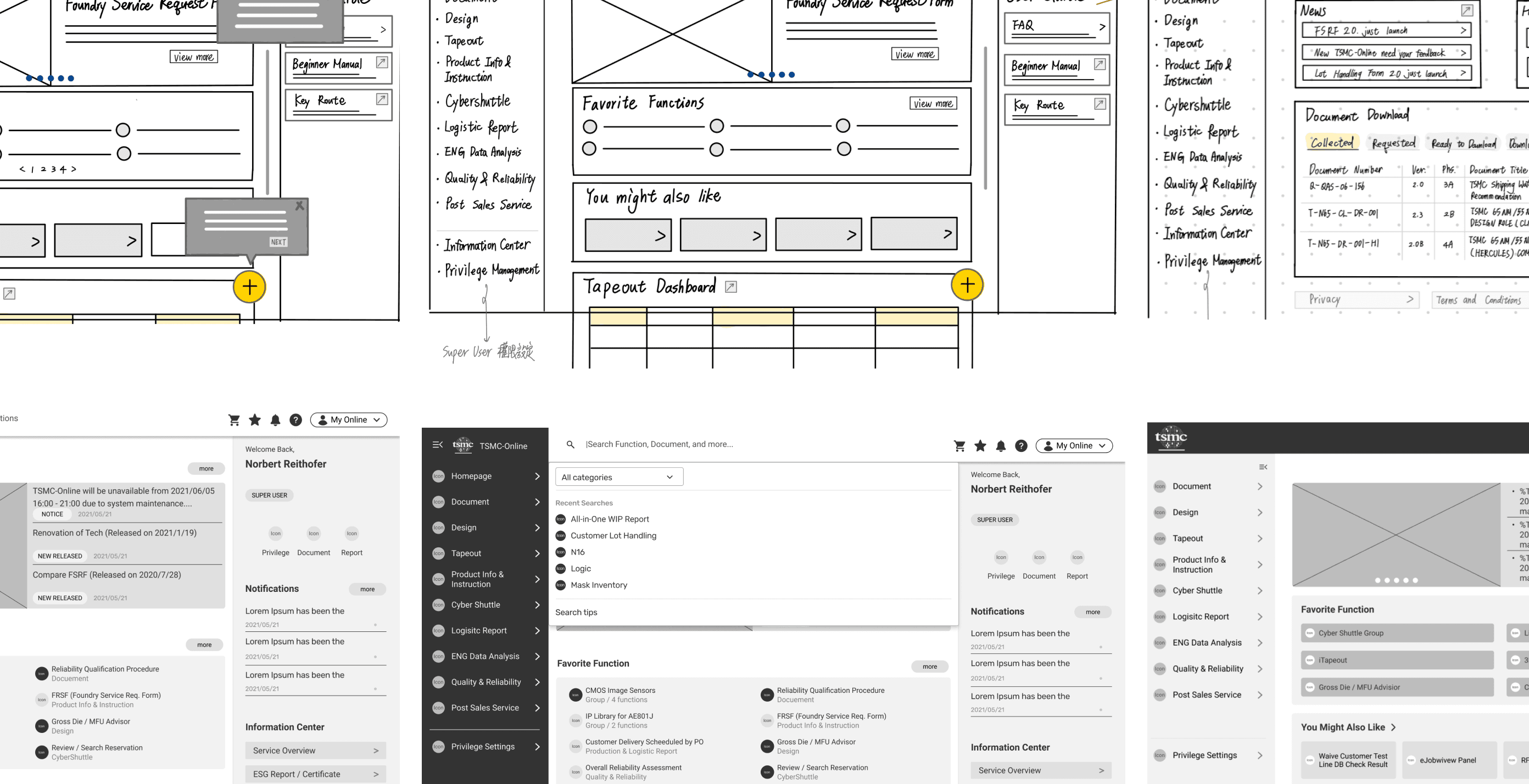
03 Wireframing & Prototyping
Interate design based on client's business goal and test different layout and design.
04 Usability Testing
Run test with customer service team to understand how users will use it what we can chagne.
05 Visual Design & Style Guide
How we can create a new brand image to build completely new look and feel
05 Research
Interview and workshop
After going to TSMC to round a couple of workshops and interviews to understand the wafer production process, we are cleared how many stakeholders are included in the process and understand how we can redesign their information architecture, naming system in the megamenu and UI style.


Information architecture
I reformed two versions of naming to let the customer service team to test it out and asked them based on their understanding of customers and follow the tasks to calculate the complete tasks rate and why they choose this naming.
Based on the backstage data provided by customer service team, we know that users are couldn't understand where is the features that they need and which one should they use for each wafer production process.
Version A
→ Combining Product Information and Instruction, let tapeout relative features and logistic report that can be independent.
→ When categorize features, Rename features with user action instead from customer service internal working process.

Version B
→ Reduce all the categories by combing Tapeout & Instruction process and combing Product Info & Logistic Report.
→ Remain the same naming to test out if the new naming can be recognized earlier.

Tree Testing
Based on the most reported issues customers reached out the most to create tasks. We invited 40 customer service specialists who have only three months and separated them into 2 groups to test which information architecture have higher accuracy rate and more efficiency.
You are preparing to start a new product plan and want to see the process information provided by TSMC. Which sub-item will you choose to find the necessary information?
Task 1
Results
→ When categorize features, Rename features with user action instead from customer service internal working process.
→ Combining Product Information and Instruction, let tapeout relative features and logistic report that can be independent.
Version A ✅
90%
accuracy rate
3m 41s
average completed time
→ Remain the same naming to test out if the new naming can be recognized earlier.
→ Reduce all the categories by combing Tapeout & Instruction process and combing Product Info & Logistic Report.
Version B
65%
accuracy rate
5m 23s
Average Completed time